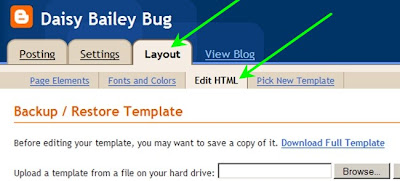
Go to 'Layout'
Then 'Edit HTML'

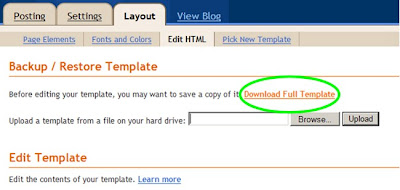
Before you change any of the code ~ Save a Copy ~
Choose 'Download a Full Copy' save it somewhere on computer ~ title blog template.
Just in case! :)

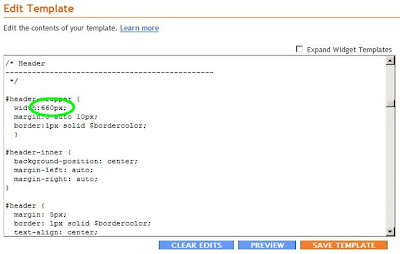
Scroll down until you see Header
Change 660 px to 820
Don't add any spaces, only change the numbers.

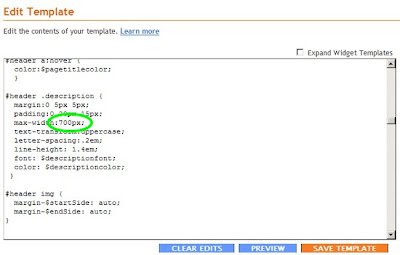
Scroll down #header description
Change 700 px to 820

Scroll down to Outer-Wrapper
Change Outer-Wrapper width from 660 px to 820
Change Main-Wrapper width from 410 px to 600
Leave Sidebar-wrapper at 220. Main-wrapper and Sidebar-wrapper can be adjusted.
Together they should be less than 820.

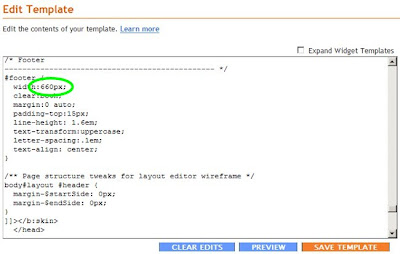
Scroll down to #footer
Change width from 660 px to 820

Click 'Save Template'

No comments:
Post a Comment