<div style="height:250px; overflow:auto;">
<center>
<script language="javascript" src="http://rpc.blogrolling.com/display.php?r=88737f208a75a7edb0aa862d2aa05555" type="text/javascript"></script>
</center></div>
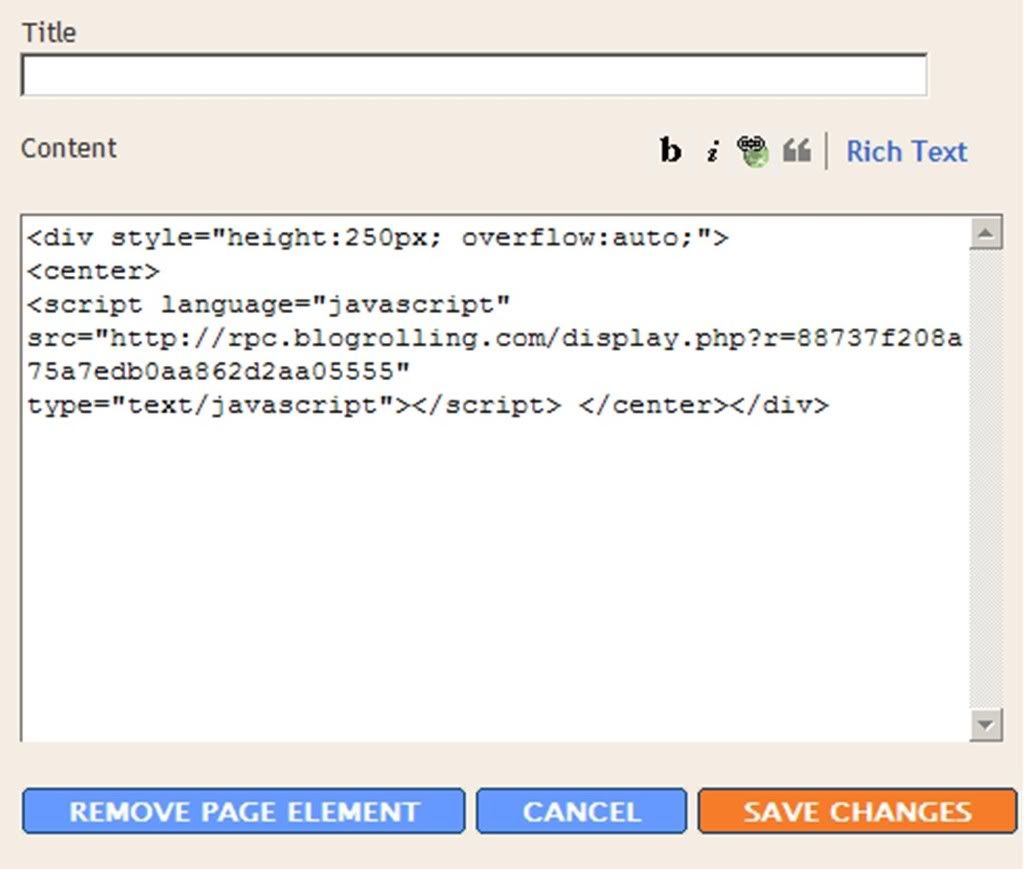
It should look similar to this:
(click images to see a bigger)

You can make the scroll shorter or longer. It is set at 250px; to make it longer type a higher number such as 350; to make shorter try 100.
When Editing ~ Do not add any spaces only type over the '250'.
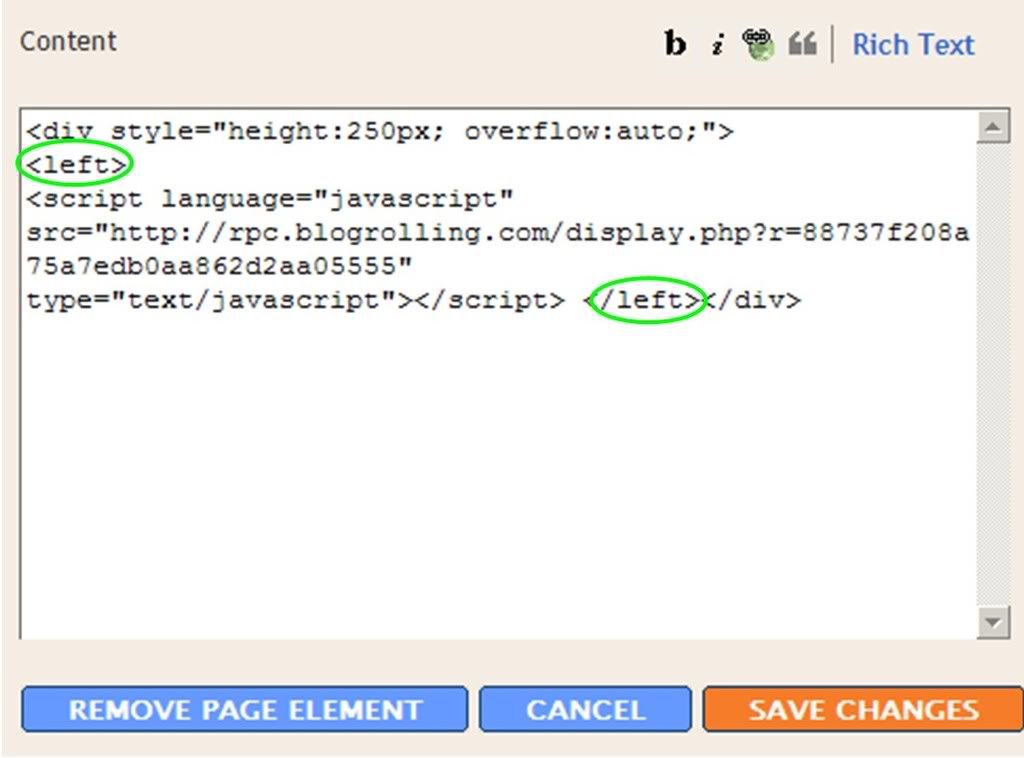
If you want the links to be left aligned change the word 'center' to 'left'