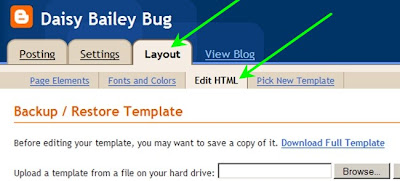
Log in to your Blog
Go to
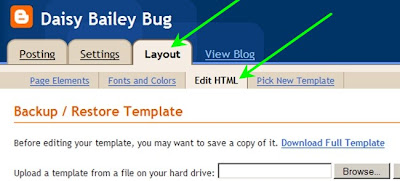
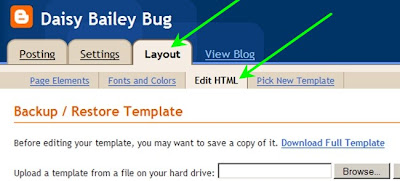
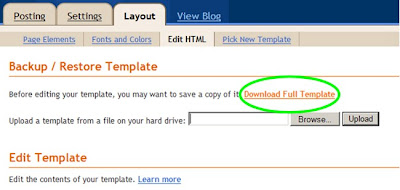
'Layout'Then
'Edit HTML'
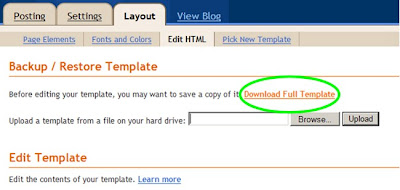
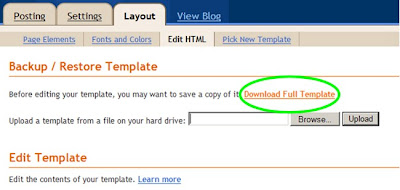
Before you change any of the code ~
Save a Copy ~
Choose
'Download a Full Copy'
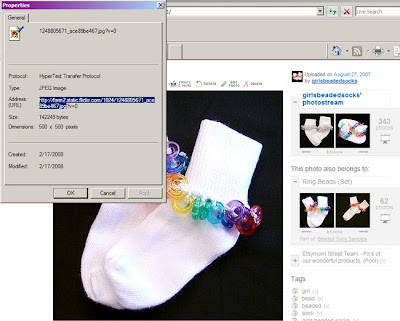
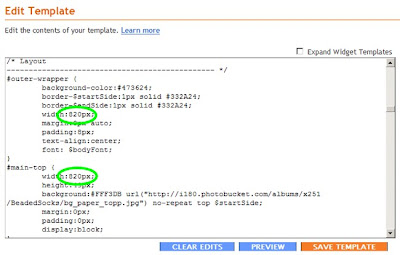
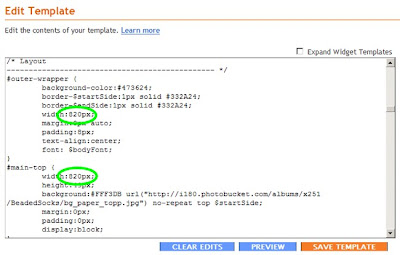
Hightlight or select the http below and Copy (Ctrl+C)
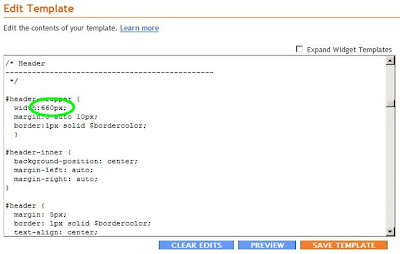
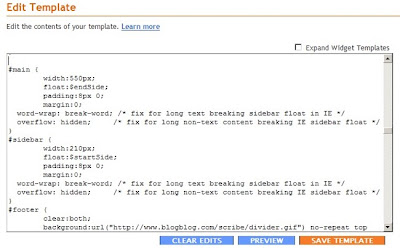
http://i180.photobucket.com/albums/x251/BeadedSocks/bg_paper_topp.jpgand Paste (Ctrl+V) over this selected area in your template:

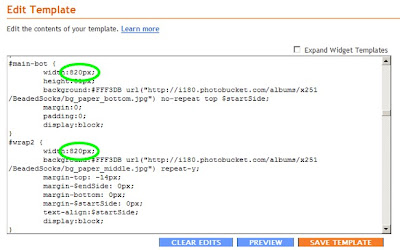
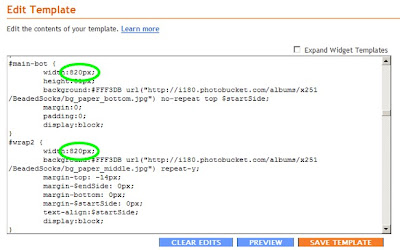
Hightlight or select the http below and Copy (Ctrl+C)
http://i180.photobucket.com/albums/x251/BeadedSocks/bg_paper_bottom.jpg
and Paste (Ctrl+V) over this selected area in your template:

Hightlight or select the http below and Copy (Ctrl+C)
http://i180.photobucket.com/albums/x251/BeadedSocks/bg_paper_middle.jpg
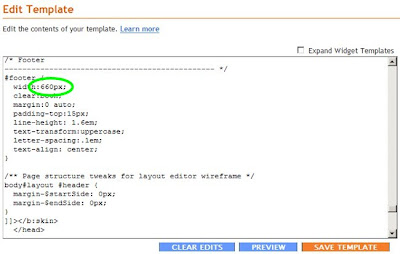
and Paste (Ctrl+V) over this selected area in your template:

Change all four
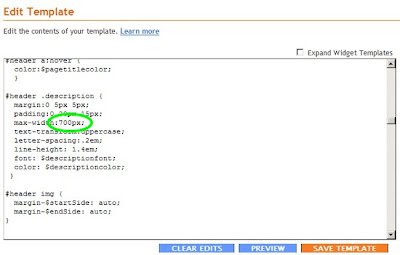
700 px widths to
820

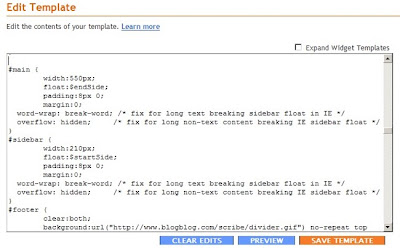
Change
430px to
550Change
150px to
210These can be adjusted, but must stay below 770 total.

Click
'Save Template'
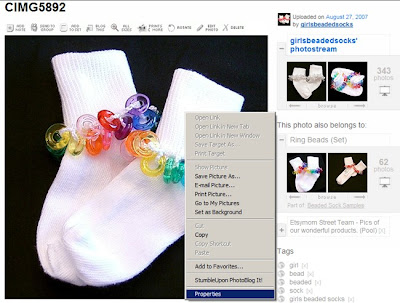
Click on this image to save a copy of the header graphic on this blog ~ it matches the background. To save the image Right Click and Save Picture